What is rapid prototyping?
The word prototype originally comes from the Latin word proto (original) and types (model).
Rapid prototype means the speedy way to create a full-scale original model, a sample on which to base future designs.
Why rapid prototyping?
Would you buy a car without test driving it? Would you rather know if the product is going to fail soon or later?
Rapid prototyping helps validates the soon to be a product without having to build the actual product. Keith Richards, a UK’s Agile experts, once said, “If you are going to fail, fail fast.”
Last June, I’ve had an opportunity to take on a consulting role as a Lead UX/UI Designer at Verifone, an American multinational corporation headquartered in San Jose, California, that provides technology for electronic payment transactions and value-added services at the point-of-sale.
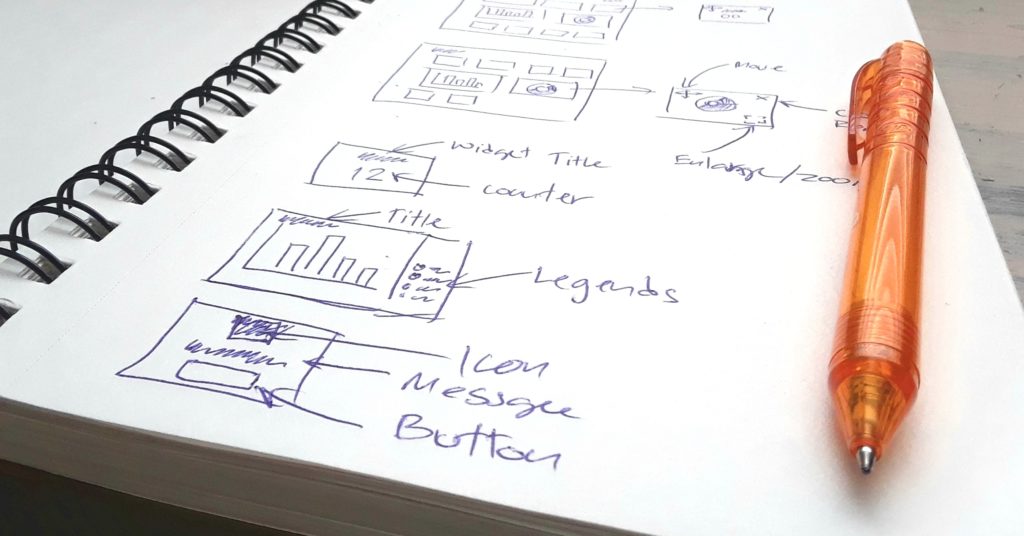
One of my projects, a new feature was introduced to the product team. The feature was based entirely on the end-users’ connectivities. We gathered all user inputs, bug reports, connectivity statistics. Our team went through some intense brainstorming sessions with many key stakeholders; product manager, director of product, engineers, and myself (a Lead UX/UI Designer). Within a few weeks, we were able to narrow down our obvious problems with immediate solutions. Throughout the UX design process, I found myself producing many rapid wireframe prototypes which helped the team nailed down the final design and workflow. The end result was very rewarding.
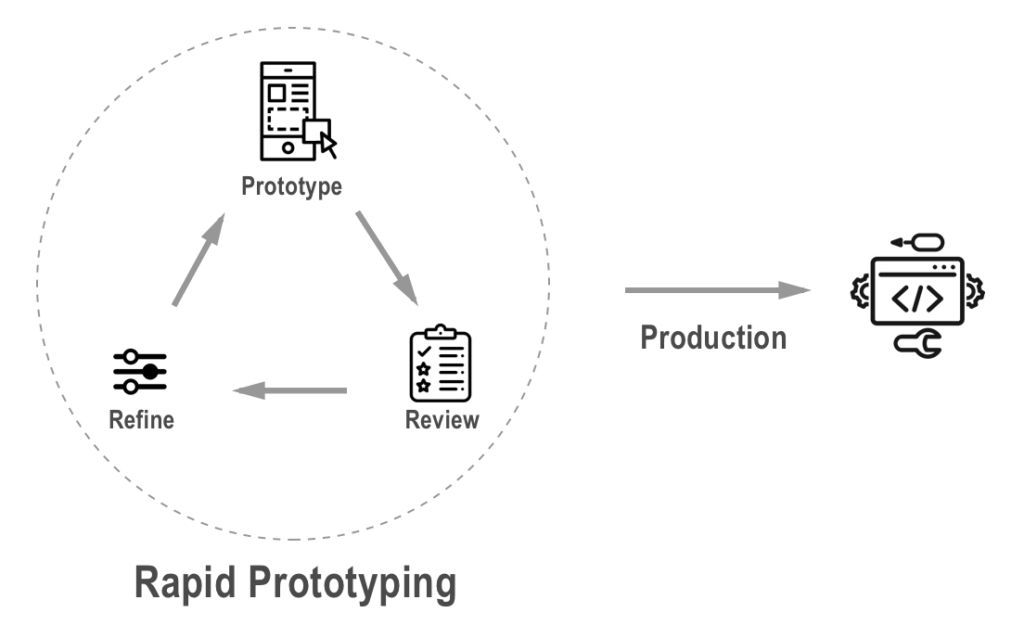
The process of rapid prototyping
One thing to remember, there is no One–Size–Fits–All Solution for every design problem. A good designer should always find the way to incorporate the core design principal into his/her design process.
The three-step process of iterations.
- Prototype
Interpret the users’ solution into a series of low-fi wireframes and mock-ups. In this state, the prototype should only have enough details to get the point across. - Review
Put the prototype in front of the users and evaluate it. Observe and document the users’ natural behavior. - Refine
Identify and clarify the problems, based on the users’ feedback. If necessary, repeat the steps over again.
A few benefits of rapid prototyping
- Serves as a safety net in a design.
- Sees positive reactions from the real users.
- Helps verify the problems and validate the solutions.
- Testing ideas without building them are much cheaper and more effective.
- Produces real-world data that can help designers, developers, and stakeholders to gain more confidence.
The conclusion
You will be surprised by how much time and money you ended up saving down the road by investing in prototyping early on in the design process. Rapid prototyping can help your team on the right path to victory.
If you would like to learn more about UX design, please visit my previous post, UX Design – Why Does It Matter?
Happy designing. 🙂